- Published on
PomoDraw(포모드로) 기획/디자인/개발/배포 후기

목차
링크
기획
Pomodraw는 Pomodoro와 뽑기를 뜻하는 Draw를 합친 말입니다. 포모도로와 룰렛 기능을 모두 이름에 담아보고자 PomoDraw라 지었죠. 집중 시간이 끝나면 쉬는 시간 활용 방법(보상)을 룰렛 돌리기로 정해 습관을 형성하도록 도움 주는 것을 목표로 하는 앱입니다.
예전에 랜덤 기계를 이용한 생산성 올리기라는 번역 글을 우연히 접한 뒤 해당 아이디어를 언젠가 코드로 구현해보고 싶어 토이 프로젝트 위시리스트에 담아 둔 적이 있습니다. 간단히 요약하자면 계획을 미루고 딴짓을 하는 습관을 줄이려고 포모도로를 사용하되 휴식 시간 활용 방법을 제비 뽑기와 주사위로 제한된 범위 안에서 무작위로 정했더니 딴짓은 줄고 집중력은 나아졌다는 내용이었죠.
행동 경제학자인 니르 이얄이 개발한 훅 모델 방법론에 따르면 사람은 행동에 따른 가변적 보상을 통해 습관을 형성할 수 있는데 보상 단계에서 무작위 보상이 주어지면 뇌의 보상 회로가 활성화되고 도파민이 분비되어 행동에 대한 욕구가 더욱 커진다고 합니다. 이를 적용한 대표적인 예로 슬롯머신, 무한 스크롤 UX, 피드 당겼다 새로고침 UX가 있죠. 쓰임 예 대부분이 결론적으로 일부 사용자에게 심각한 중독 문제를 일으켰다는 점에서 윤리적으로 논란이 됐지만 저자는 이를 생산성을 끌어올리는 방법에 적용했고 해당 방법이 효과가 있었다고 하니 제게도 긍정적으로 작용할지 궁금했습니다. 기존에 포모도로를 비롯한 생산성 타이머앱은 많았지만 랜덤 기계와 같은 형식은 없었고 마침 잦은 스마트폰 사용으로 집중력이 짧아진 상태였던지라 앱을 직접 만들어 사용해보기로 했습니다.
스택
Vite
기존의 NPM + CRA 조합을 사용할 때 느린 속도가 불편해 대안을 찾던 중 빠르다고 정평 난 YARN + Vite를 쓰게 됐습니다. CRA와 달리 ES 모듈을 기반으로 번들링에 Rollup을 사용해서 번들 크기를 작게 유지하고 초기 로딩이 빠르며 구성 설정이 간소하다는 장점이 있었죠. 게다가 Yarn와 결합해 패키지 설치, 의존성 관리에 드는 시간까지 줄면서 이전보다 훨씬 신속한 개발과 빌드가 가능했습니다.
TypeScript
기본 위주로 학습한 상태에서 프로젝트에 적용해보며 실전 사용에 익숙해지고자 선택했습니다. 사용해보니 확실히 런타임 에러를 줄이고 코드 안정성을 높여 필요성을 체감할 수 있었습니다.
PWA
PWA란 Progressive Web App의 약자로 웹플랫폼 기술을 이용해 구현하지만 네이티브 앱 같은 사용자 경험을 제공하는 앱입니다. 웹사이트처럼 한 가지 코드로 여러 플랫폼과 기기에서 작동하는 것은 물론 네이티브 앱처럼 오프라인과 백그라운드에서 실행할 수 있다는 장점이 있습니다.
개발자 경험과 사용자 경험 모두 충족
작고 빠르게 최소 기능만 작동하도록 개발하되 일상적으로 사용하는 생산성 앱인 만큼 모바일 앱처럼 접근할 수 있으면서 백그라운드 사용, 오프라인 사용이 편해야 했는데 PWA이 조건을 모두 충족했습니다. PWA 앱 개발도 웹 앱 개발과 동일했기 때문에 모바일 앱 개발 경험 없이도 사용자에겐 모바일 앱처럼 쉽게 홈에 설치해 사용할 수 있도록 만들 수 있다는 점이 큰 장점으로 다가왔습니다.
비용 절감
현재 Netlify 무료 플랜을 사용하고 있어서 최대 제한 대역폭 100GB 안에서 앱을 운영해야 하는 상황이었습니다. 사용자가 PWA를 다운받아 사용하게 되면 최초 접근 시에 다운로드하여 콘텐츠를 캐싱해놓고 변경된 부분만 업데이트하므로 호스트 대역폭 소모를 줄일 수 있었기에 최종적으로 PWA를 선택했습니다.
DaisyUI
최소한의 기능만 빠르게 만드는 게 목표였기 때문에 Tailwind CSS를 기반으로 디자인을 쉽게 변경하고 구성 요소를 추가할 수 있는 DaisyUI를 사용해 보았습니다. 물론 DaisyUI에서 제공하는 기본 컴포넌트가 모두 마음에 든 것은 아니지만 Tailwind CSS를 병용하며 수정할 수 있었고 DaisyUI의 유틸리티 클래스를 가져다 쓰니 Tailwind CSS만을 사용할 때보다 스타일 코드 작성에 드는 시간이 단축되었습니다.
개발하며 배운 것
TypeScript와 useRef
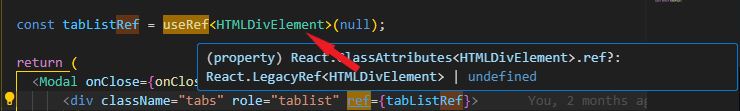
React useRef를 사용할 때는 타깃이 되는 요소의 타입을 명시해야 하는데 어떤 타입을 사용해야 할지 분명하지 않을 때가 있습니다. 그럴 땐 ref에 마우스를 호버하면 뜨는 ref 타입을 참고하면 됩니다.

더 간편하게는 ElementRef를 사용하는 방법이 있습니다. React에서 제공하는 타입 헬퍼인 ElementRef를 이용해 타깃이 되는 요소의 타입을 추출하는 겁니다. 해당 방법을 쓰면 아래처럼 요소명만으로 ref 타입을 지정할 수 있습니다.
import { useRef, ElementRef } from "react;
const Example = () => {
const audioRef = useRef<ElementRef<"audio">>(null);
return <audio ref={audioRef}>Audio</audio>
}
vite-plugin-pwa를 이용해 PWA 앱으로 변환하기
PWA의 주요 구성 요소는 Web App Manifest, 서비스 워커, 브라우저에 서비스 워커를 등록하기 위한 스크립트/모듈입니다. Web App Manifest는 JSON 형식의 텍스트 파일로 주로 브라우저가 PWA를 기기에 설치하기 위해 필요한 앱의 이름과 아이콘 등의 정보를 담습니다. 서비스 워커는 PWA에서 백그라운드, 오프라인 기능을 실행하기 위해 필요한 요소로 웹 앱, 브라우저, 사용 가능한 네트워크 사이에서 프록시 서버 역할을 하며 네트워크 연결 여부에 따라 네트워크 요청을 가로채 적절한 동작을 실행하며 서버의 자원을 업데이트합니다.
Vite 전용 플러그인vite-plugin-pwa을 사용하여 다음 작업을 간편하게 처리할 수 있었습니다.
- manifest 플러그인 옵션을 이용해 Web App Manifest를 생성
- 진입점(보통은 index.html) head에 링크를 추가해 Web App Manifest를 설정
- strategies 플러그인 옵션을 이용해 서비스 워커 생성
- injectRegister를 이용해 브라우저에 서비스 워커를 등록하기 위한 스크립트 생성
마치며
아이디어를 실험하기 전엔 쉬는 시간에 폰을 만지다 어느덧 1시간을 훌쩍 넘겨버리는 일이 적지 않았다면 PomoDraw를 사용해 무작위로 휴식 시간을 정하고부턴 신기하게도 통제감을 가지고 게임에서 랜덤 보상을 받는 기분으로 퀘스트를 쳐낼 수 있었습니다. 옵션은 SNS 대신 강제성이 필요한 루틴인 운동을 위주로 설정해서 보상보단 벌칙에 가깝게 느껴지기도 했지만 불확실성이 주는 짜릿함과 5분이라는 짧은 시간이 주는 동기 부여의 힘이 생각보다 컸는지 생산성과 집중력을 조금이라도 개선할 수 있었죠.
제가 사용하려고 만든 앱인 만큼 아주 간단한 기본 기능만 있는 상태라 본격적으로 구색을 갖추려면 여느 포모도로 앱처럼 로그인, 날짜별 기록 저장 및 확인, 다른 앱과 연동, SNS 공유 등 추가할 기능이 많았지만 다른 사람에게도 효과가 있을지 궁금해 주변인에게 PomoDraw를 영업해봤고... 반응은 생각보다 시원치 않아 추가 기능 개발은 당분간 보류 상태로 두기로 했습니다. PomoDraw를 만든 덕분에 웹 앱과 모바일 앱 사이의 형태를 개발해봤으니 다음번엔 기획 과정에서 수요, 설문 조사까지 거친 후 실제 사용자가 많은 모바일 앱을 만들어 앱스토어에 배포하는 것을 목표로 해야겠습니다.